Ich habe mich wieder mit der Geschwindigkeit meiner Webseite beschäftigen müssen, da ich den Eindruck hatte, sie würde ein wenig vor sich hin lahmen. Das Ganze ging so weit, dass ich schon zu einem neuen Hoster umziehen wollte. Gut, den werde ich trotzdem testen, denke ich. Aber vorerst besteht kein Grund, dass ich meine Webseite woanders hin verschiebe. Das Ganze liegt am Ende daran, dass ich ein wenig optimiert habe.
Der ganze Quatsch in der Seitenleiste
Mal ehrlich: Wer schaut denn schon in Seitenleisten? Ich habe mal überprüft, ob denn irgendwer auf die Idee kommen würde, sich den ganzen Kram in der Seitenleiste anzuschauen. Das kann vielleicht sein, aber benutzt wurde es so gut wie überhaupt nicht. Es gibt schlichtweg niemanden, der über den Amazon-Wunschzettel oder PayPal, geschweige denn über Flattr diese Seite unterstützt hätte. Das habe ich mir nun lang genug angeschaut.
Da es niemanden interessiert hatte, habe ich das entfernt. So, wie ich auch die Unterstützung für Schulprojekte entfernen musste. Ich habe mal zurück geschaut: Seitdem ich das auf der Seite hatte, hat sich der Spendenstand um nicht einen Cent erhöht. Und die beiden Buttons haben die Seite ausgebremst. Internetnutzer sehen es eben im deutschsprachigen Raum nicht ein, solche Projekte zu unterstützen. Sie mäkeln dann lieber über mangelnde Schulausbildung. Also konnte das weg.
Spielerei mit Plugins
Wer meine Seite kennt, weiß, dass seit längerer Zeit die Bilder etwas später geladen wurden als die Inhalte. Stattdessen wurde erstmal so ein Dreh-Element eingeblendet. Das hat unheimlich Ladezeit – nicht reduziert, wie versprochen – gekostet. Allein durch diese LazyLoad-Geschichte habe ich einiges an Ladezeit eingebüßt. So etwas bremst nur aus, mehr passiert nicht. Es mag eine nette Geschichte gewesen sein. Aber zeitgemäß ist das nicht mehr.
Dafür habe ich aber ein neues Plugin eingeführt, das einiges am Code herum prügelt. Code wird reduziert, eingedampft, zusammengeführt. Das dürfte enorme Auswirkungen haben, denke ich mir. Ich habe das Plugin „Fast Velocity Minify“ erstmal mit Standard-Einstellungen laufen. Aber das hat schon einiges reduziert, habe ich so das Gefühl. Das Plugin scheint aber einige Zeit vor sich hin zu laufen, sodass das Alles noch weiter andauern kann.
Das Ergebnis

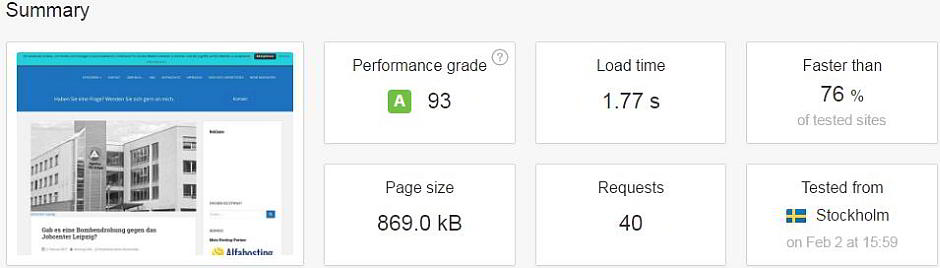
Pingdom Tools zeigte mir erst an, dass meine Ladezeit (Load Time) bei über 3 Sekunden lag. Dann hatte ich angefangen mit meiner Optimierung. Die Ladezeit hat sich dann auf 1,77 Sekunden reduziert. Das ist doch schon ziemlich gut, oder? Die Startseite ist von ca. 2 MB auf 869 KB geschrumpft. Und das halte ich für eine gute Nachricht.
Sicher kann man noch mehr optimieren. Aber ich weiß nicht, ob man es nicht eventuell damit dann übertreiben kann. Und ich weiß nicht, ob sich jetzt wirklich noch die Frage stellt, ob ich denn mit meinem Kram umziehen muss. Ich nehme nämlich an, dass das gar nicht der Fall ist. Die größten Verbesserungen gab es durch:
- das Entfernen der unnützen Bilder in der Seitenleiste
- das Minimieren des Codes
Damit ist viel gewonnen. Das sieht alles schon ziemlich gut aus. Es tut mir leid für die Schulprojekte. Aber wenn nichts genutzt wurde, um sie zu unterstützen, können Bildlinks dahin eigentlich weg. Dass man Webseiten nicht unterstützt, liegt eigentlich in der Natur des Internets. Aber man muss ja nichts aufheben, was zu nichts führt. Oder hätten Sie diesen ganzen Kram in der Seitenleiste gelassen?






Hallo Henning,
toll, dass du bei den Pingdom Tools einiges herausholen konntest. Ich habe neulich mein Internetblogger.de auch etwas optimiert und jetzt kam ich auf 2.07 s Ladezeit. Das ist noch tragbar, vor allem, dass meine Sidebar gut befüllt ist. Etliche Plugins laufen bei mir auch und das nicht zu wenig. Von manchen Caching Plugins habe ich aber mehr erwartet, eben das, was in der Plugin-Beschreibung steht. Und auf 100 Punkte beim Google Page Speed ist es schwer zu kommen, vielleicht sollte man das auch nicht.
Mit der Optimierung des Ladetempos des Blogs will ich nicht übertreiben, aber wenn sich etwas machen lässt, dann sehr gerne sogar.
Dein Blog ist jetzt schnell genug, sodass keiner auf das Laden der Inhalte warten müsste. Alles im grünen Bereich und das mit dem Laden der Bilder vorher war mir zwar etwas aufgefallen, störte mich aber nicht so sehr, dass ich nicht hierher kommen mag ;)
Wir wissen es ja, dass der Webseiten-Speed in der heutigen Internetgesellschaft sehr wichtig ist und wenn optimiert werden muss, dann wird es so sein. Jedenfalls hast du es nun hinter dir und umziehen zum anderen Hoster solltest du auch nicht, es sei denn, du hast noch andere Gründe, die ich nicht kenne.
Eben diesen Post schnell nach Twitter befördert und verlinke dich heute noch auf dem Hauptblog, da wieder Kommentier-Sonntag.
Hallo Alex, nein, WordPress ist gar nicht dafür gedacht, bei Google auf 100 Punkte zu kommen. Allein die ganzen Scripte, die nebenher laufen, mal abgesehen von den Plugins, verlangsamen doch alles ein wenig.
Natürlich kann man immer mehr machen. Ich denke aber auch, dass es nicht zu viel sein muss. Danke dir für’s Breittreten des Artikels.
Hallo Henning,
danke dir für dein zeitnahes Rückfeedback. Ja, da gebe ich dir vollkommen Recht, denn du bindest G-Analytics, Adsense und/oder Piwik ein und schon hat WordPress zu tun ;)
Aber ok, wir optimieren, weil wir unser Blog etwas zügiger laden lassen möchten. Das bleibt nicht aus.
Sehr gerne und gerne empfehle ich deine Posts, denn das ist dann etwas Netzwerken, was wir Blogger immer mal wieder machen sollten.