Was wäre das Internet ohne Videos? Die Youtube-Videos gehören natürlich dazu. Und seit Gutenberg und damit WordPress 5.0 kann man die in Blöcken einbinden. Die spannende Frage, die sich stellt, lautet allerdings: Wie rechtssicher ist das? Wir haben alle noch die DSGVO-Diskussion in Erinnerung. Geht es denn da nicht anders?
Wie man Youtube-Videos einbinden kann
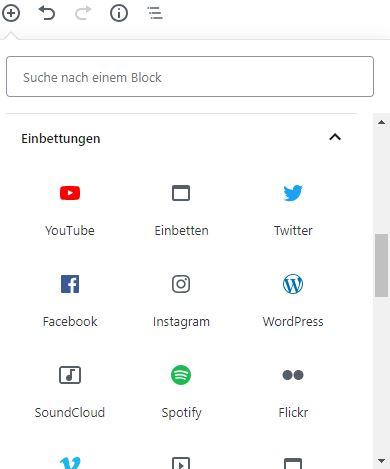
Es mag sein, dass Millionen von Bloggern nur darauf gewartet haben, einen eigenen Gutenberg-Block für Youtube-Videos zu haben. Der grinst uns hier an:

Ganz einfach, oder? So wird es zum wahren Kinderspiel, so einen Clip einzubauen. Das geht auch mit allerlei anderen Diensten. Das große Problem dabei ist: Wie sieht es denn rechtlich aus? Ich hatte mich zu der Thematik schon wegen der DSGVO auseinandergesetzt. Aber ganz ehrlich: Dieses Plugin ist nicht wirklich eine schöne Lösung. Soll man denn aber damit leben? Oder geht es auch anders?
Wie ich ein Youtube-Video bei Gutenberg einbinde
Na klar, Gutenberg bietet einen ganzen Haufen Blöcke. Wer im Editor links oben auf das „+“ klickt, kann sich durch die ganzen möglichen Arten von Blöcken mal durchwühlen. Und irgendwann findet man unter „Formatierung“ den HTML-Block. Den brauchen wir, um ein Youtube-Video datenschutzkonform einzubinden. Wir wollen ja alle keine Post von den Abmahnern erhalten, nicht wahr? Wir nehmen uns also unseren HTML-Block, der so aussieht:

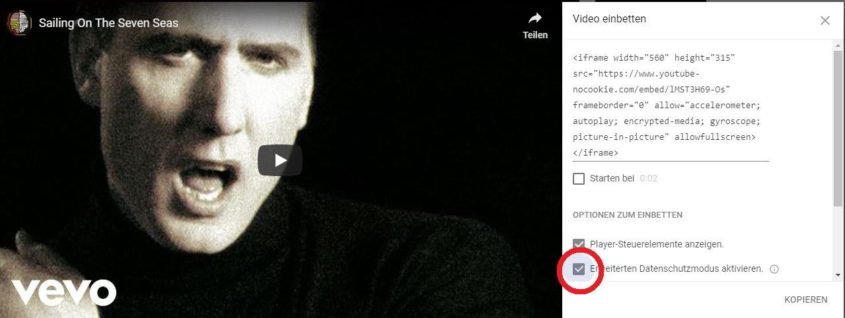
Und dann brauchen wir Youtube. Also das Video, was wir einbinden wollen. Ich arbeite mal mit „Sailing on the seven Seas“ von OMD. Um dieses Video für den europäischen Datenschutz einbinden zu können, brauchen wir den „erweiterten Datenschutzmodus“ von Youtube. Den finden wir über die Teilen-Funktion und dort bei „Einbetten“.

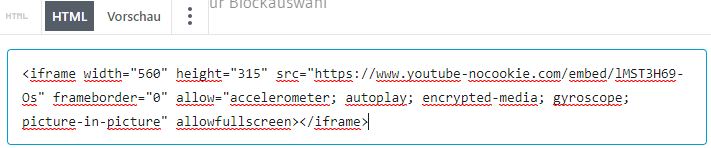
Den Code unter „Video einbetten“ kopieren wir uns und fügen diesen dann in unseren HTML-Block ein. Das sieht dann so aus:

Und wie von Zauberhand haben wir dann das Video eingebunden. Ja, das geht schneller, wenn ich den Youtube-Block nehme. Aber dann schnüffeln eben die ganzen Youtube-und-Google-Dienste hier mit herum. Das mag woanders kein Problem sein, in Europa – und speziell in Deutschland – schon.
ACHTUNG! Wer – wie eigentlich jeder – eine Datenschutz-Lösung einsetzt, muss unter Umständen die Videos in <div>-Tags stecken, da sonst der Artikel vom LAyout her zerstört werden könnte.
Hinweis
Die Lösung, die ich mal getestet hatte, nannte sich „Embed Videos and respect Privacy“ aus dem offiziellen WordPress-Verzeichnis. Irgendwie hat dieses Plugin dann die Videos groß gezogen. Wieso das so kam, weiß ich nicht mehr. Und auch so war diese Lösung nicht eben die schönste. Ich habe schon vor Gutenberg die Videos allesamt lieber mit dem erweiterten Datenschutzmodus per Code eingebunden. Aber nun mit Gutenberg kann man das besser organisieren.





Als alter Nörgler und Kritiker des GutenZwerg sage ich:
Warum soviel Schritte?
Einfach wie immer den datenschutzkonformen Quelltext in den Quelltext des Artikels, fertig.
WOW, ich wäre jetzt mal mit 3 Zeilen ausgekommen, hätte ich nicht …
Im Grunde ist das das Gleiche. Nur dass ich es so beschrieben habe, dass es mit einem Block gemacht werden kann.
Stimmt, kurzer Komm…
Gell!?
;-)